
D3 for Data Scientists, Part I: A re-usable template for combining R and D3 to build interactive visualizations — Civis Analytics

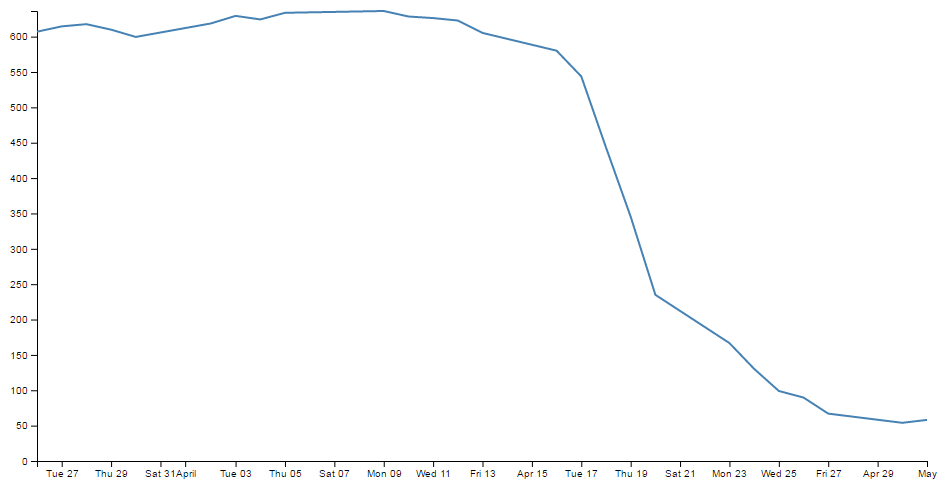
Line Chart using React.js d3.js & TypeScript with the help of d3.bisector interaction — Part II | by Eli Elad Elrom | Master React | Medium